We’re pleased to announce that alpha 2 of Perspex is now available.
Perspex is a cross platform .NET UI framework inspired by WPF, with XAML, data binding, lookless controls and much more. Take a look at the video to see our current progress:
Here are some of the highlights of this release - we’ve come a long way in the 3 weeks since alpha 1!
Visual Studio Designer
Nikita Tsukanov and Darnell Williams have done the impossible and got a basic designer for Visual Studio working. It’s still early days and not everything is supported yet, but it’s a massive step towards a user-friendly designer experience with Perspex. Take a look at the video above to see it in action or download the VS Plugin
Styles in XAML
We’ve added support for expressing styles in XAML.
<StackPanel>
<StackPanel.Styles>
<Style Selector="Button:pointerover">
<Setter Property="Button.Foreground" Value="Red"/>
</Style>
</StackPanel.Styles>
<Button>I will have red text when hovered.</Button>
</StackPanel>To see more examples of what you can do with Perspex styles, check out the documentation
Of course, our XAML support is only available thanks to OmniXAML!
*Nix support
Perspex now runs on *nix platforms using mono - this includes Linux and Mac OSX. For information on building Perspex on *nix take a look at the build instructions.
HTML View
As well as doing the impossible once with the designer, Nikita Tsukanov has also ported the HTML Renderer component to Perspex, giving us a 100% managed HTML 4.01 and CSS 2 renderer directly in Perspex.
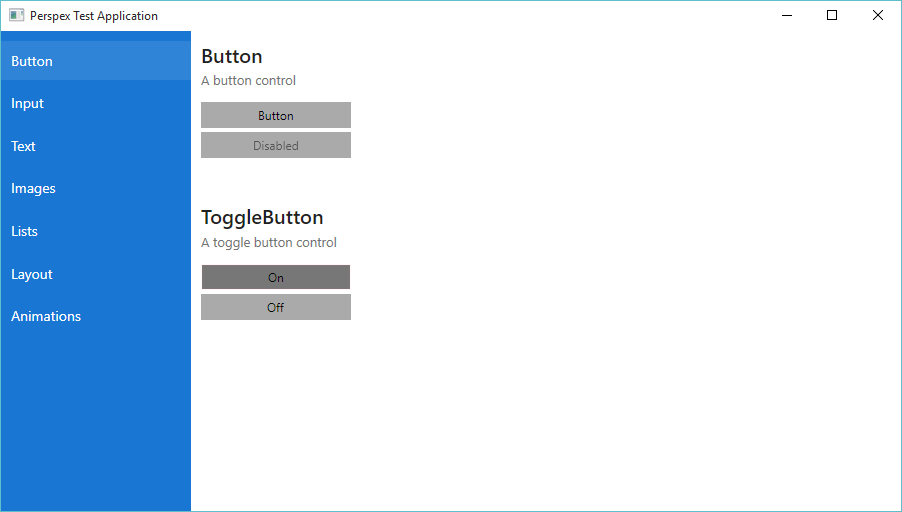
New Controls Showcase

Nelson Carrillo (as well as hammering our Cairo backend into shape) has contributed a new controls showcase to Perspex. This is a lot better looking than our previous cobbled-togther test application and should give a good idea of what Perspex is capable of at the moment.
New Features
The following new features have been implemented:
- ImageBrush
- VisualBrush
- Clipboard
- Canvas (thanks to Amer Koleci)
- Cursor support
Nightly NuGet packages
We are now hosting nightly NuGet packages on MyGet.
Join us
If you’re wanting to join in, take a look at the up-for-grabs issues on
GitHub - these issues
are an ideal place to start for a newcomer - then come join us in our Gitter Room
and let us know what you’re thinking of doing.